Tendance – Free SharePoint 2010 Theme
 We’re always excited when we release a new free SharePoint theme for you guys, so here it is: Tendance! The theme features a modern, simple and light design. We like to keep it simple and elegant. This work is licensed Creative Commons Attribution-Share Alike 3.0 License. You may modify the theme as you wish at your own risk. However, it is forbidden to sell or redistribute the theme without TopSharePoint.com permission.
We’re always excited when we release a new free SharePoint theme for you guys, so here it is: Tendance! The theme features a modern, simple and light design. We like to keep it simple and elegant. This work is licensed Creative Commons Attribution-Share Alike 3.0 License. You may modify the theme as you wish at your own risk. However, it is forbidden to sell or redistribute the theme without TopSharePoint.com permission.
Please link to this article if you would like to spread the word.
Features:
– Two-columns
– Fixed-width
– CSS based
– One master page and two page layouts provided
– Slider powered by hSlides on the homepage
– Top and left dynamic navigation
– Ideal for 1024×768 screen resolution
– Suitable for small SharePoint 2010 Publishing Sites


Instructions
To enable Tendance theme for SharePoint 2010 Publishing Site follow these simple steps.
Download the Tendance.zip file and extract the files.
After unzipping the file you will see one folder called Tendance with three folders under it:
MasterPages folder contains two masterpages. Main master page Tendance.master, the general master page used across the site and the search master page Tendance-search.master. Import Tendance.master into “Master Page” site objects in SharePoint Designer. I will talk about Tendance-search.master later.

Page Layouts folder contains two custom page layouts created for this theme. Both page layouts allows you to display the left navigation and other custom functions. Tendance-Home.aspx will be used for the homepage and Tendance.aspx for the rest of the site. Import these custom page layouts into “Page Layouts” site objects in SharePoint Designer.

And finally, the third folder called Tendance contains a css folder, images folder and html folder.
Place the Tendance folder under your site root. Make sure Network and Network Service accounts have read permissions on this folder.


Once all the files are put into place, it is time to set the Tendance.master as the default master page.
Go to your site homepage and click on Site Actions >> Site Settings.
Under “Look and Feel” click on “Master page” and under Site Master Page select Tendance.master and click OK.


Go back to the Site Settings and click on “Page layouts and site templates”. Make sure you have the “(Article Page) Tendance-Home” and “(Article Page) Tendance” on the right side pane for Page Layouts.

Go to your site and edit all the pages to inherit the custom page layout “Tendance”.

Now, we need to take care of the homepage.
Go to the homepage >> Site Action >> Edit Page >> Page tab >> Page Layout >> Select Tendance-Home page layout.

Next, click on “Add a Web Part” >> under Categories select “Media and Content” >> under Web Parts >> Page Viewer >> Click Add button.

Edit the newly added Page Viewer web part and type this path in the Link textbox /Tendance/html/Tendance.htm. Add 530 (pixels) for the Height and 1020 (pixels) for the Width. Set Chrome Type to None and click OK. Next, make sure you see the Page Viewer web part populated with the custom slider and Publish the page.

And finally let’s take care of the search page.
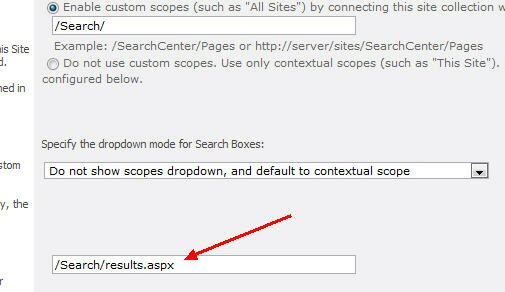
We need to change the search results page first. On the homepage go to Site Actions >> Site Settings and under “Site Collection Administration” click on “Search settings”. Under “Site Collection Search Results Page” change the default setting to “/Search/results.aspx” and click OK.

Go to SharePoint Designer and Open Site (http://yourdomain.com/Search). Under “Site Objects” click on Master Pages and import Tendance-search.master from Tendance package.

Right-click on the Tendance-search.master and pick “Set As Custom Master Page”.

And, that’s all folks! Enjoy the theme and if you like it (or not) leave us a comment. It does help us to improve the next themes. If you would like to show your appreciation buy me a beer!
Download Tendance Theme
Tendance.zip












Great! Thank you so much it works perfect! I installed it, and now will do some changes.
All the best!
Olivier
I realize the 3 boxes are too close from the accordeon. What’s the best way to have more space in between the 2 elements?
Thx
First of all thanks a lot for this free theme, however I am really sad that I didn’t not get it to worked. I can’t see any images.
Reenu, please follow the steps properly:
“Place the Tendance folder under your site root. Make sure Network and Network Service accounts have read permissions on this folder.”
Hi Luis,
Thanks for your kind reply, I placed it at the right position, in C:\inetpub\wwwroot\wss\VirtualDirectories\6001 , where 6001 is my port. And by default it can be accessed every where. (I am not sure how can I make a folder accessible by Network service accounts)
Reenu, just right-click on the folder >> Properties >> Security Tab >> and add Network service accounts with Read permission. You can also add the Everyone as well.
Dear Luis, what about more space betwwen the accordeon and the 3 small boxes?
@Olivier : CSS 101 – Use padding or margin on either the top accordion or the wrapper class around the boxes. If there is no class, add your own.
I actually set this up fine in my dev environment but when I tried to put it into my productions, I have the same issue as Reenu. I cannot see any images despite the permissions to the Tendance folder being correct. Any other suggestions? I cant seem to find any other differences between my two environments.
Another bizarre thing to note is that it shows fine in SPD 2010 but in a browser (Chrome, IE) on a multiple computers, it doesnt display.
Marc, it is obvious, you have some security issues on your production server, restricting the Tendance folder under IIS. Try to give Read permission to Everyone, it did work for me.
I followed the instructions but i am missing the search bar and any way to edit the page, suggestions?
You can find a SharePoint Foundation-compatible and packaged version (WSP) of this master page at http://www.riolinx.com/en/blog/Lists/Posts/Post.aspx?ID=25
I placed all the files and folders in the location of the instruction. When I go to change the page layouts, “(Article Page) Tendance-Home” and “(Article Page) Tendance does not show, but instead I see “(Page) Tendance-Home” and “(Page) Tendance”. I use these, put it leave space on the right for a right navigation that I don’t want for the home page.
I got everything to work except the Web Part. When I view the page after following all the steps, the page opens prompting me to save Tendance.htm. Any suggestions?
ShellieMil, make sure you’re using Tendance-Home page layout for the homepage.
Nevermind. I figured it out. You need to set the General Setting on Central Admin from Strict to Permissive.
Hi,
Same problem with ShellieMil,
“(Article Page) Tendance-Home” and “(Article Page) Tendance does not show, but instead I see “(Page) Tendance-Home” and “(Page) Tendance”
and also the Page Layout does not show also or disabled…
Can anyone help me regarding this? Thanks!!
Same problem as Lee & Shellie,
Anyone??
Hello,
I am helping a colleague with this theme. Its seems as if the sight displays well in all browsers except IE7 where the scrolling bar disappears.
Has this happened with anyone else? Any ideas on the what the problem could be?
henry, change the scroll=”yes” in the body tag. Right now is set to scroll=”no”
Hi all,
Could someone please help me with the search box. I’ve got everything fine and well except the site search option and the Site action menu. They both are missing. How could I get them back.
And I also see “(Article Page) Tendance-Home” and “(Article Page) Tendance” as “(Page) Tendance-Home” and “(Page) Tendance”
And also the Page Layout option is also or disabled.
Can anyone help me regarding this? Thanks!!
Regards
Prabhajee.
This is working great but when I’m on announcement web part when clicked it brings up the master page. Any ideas on this?
Very cool, I got it up and working quickly…. luv the color scheme although I did opt to put in a different slider. Is it possible to make the outside borders (left & right) a different background color?
Thanks in advance!
-SJR
Hi,
Is there any way to install this on Office 365s Sharepoint?
Many thanks and best regards,
Ruediger
Hi,
I implemented this theme in my site, it’s working great. When we inherit this theme to subsites, it will remove the Quick Lunch bar.
But i want Quick Launch bar in my subsite.
Please help me to add Quick Launch bar in subsites.
Nagendra, make sure you only have Tendance-Home page layout assigned for homepage. All other pages should inherit Tendance page layout so the Quick Launch is not hidden.
It’s good! Good work!
Has anyone got this to work on an Office365 cloud SharePoint site?
Paul,
It works fine in Office 365, at least the 2010 version. Haven’t tried it in 2013. I set it up on a publishing sub site if that makes a difference.
It’s a good starting point for a master page, but the page layouts are disappointing – the home page is just an iframed html page. The slider and content area should be editable from page editor, using a picture library for the slider.
To solve Reenu Issue, import the Tendance folder inside the style library and then change all references in Tendance master page